Proses yang Terjadi Ketika Browser Menampilkan Sebuah Webpage yang Direquest Oleh User
Ketika menjelajah website dalam Internet, umumnya kita menggunakan sebuah browser. Kita memasukkan sebuah alamat, seperti google.com ke dalam browser, dan kemudian browser akan menampilkan website Google kepada kita. Apa yang sebenarnya terjadi di belakang layar? Tentu saja cara kerja web sebenarnya tidak sesederhana ini. Prosesnya disederhanakan hanya untuk ilustrasi saja.
Secara sederhana, dapat dikatakan bahwa web bekerja seperti pos, di mana setiap orang yang ingin berkomunikasi dengan orang lain harus melakukan pengiriman pesan. Identifikasi penerima pesan dilakukan melalui alamat dan kode pos, yang ditentukan oleh kantor pos. Pesan yang dikirimkan ini kemudian disampaikan oleh kantor pos, untuk kemudian dibaca oleh penerima pesan. “Kantor pos”, sebagai pihak yang menentukan alamat dan kode pos, dikenal dengan nama DNS (Domain Name Server) pada dunia web. “Alamat”, sebagai tempat penerima pesan, dikenal sebagai IP Address, sementara penerima pesannya sendiri tentunya adalah website atau komputer lain. Pengirim pesan, tentunya adalah web browser yang kita gunakan.
Bagaimana Web Bekerja

- Pengguna memberikan perintah kepada browser untuk membuka halaman tertentu.
- Browser kemudian harus melalui firewall atau proxy, sebuah sistem pengamanan di sisi pengguna atau ISP, sebelum memasuki Internet.
- Browser menanyakan DNS alamat IP dari http://www.google.com.
- Browser berjalan menuju alamat IP yang diberikan oleh DNS.
- Setelah mencapai alamat, browser biasanya menemui sekumpulan website pada alamat tersebut. Hal ini disebabkan karena umumnya beberapa website disajikan dalam satu server (yang dikenal dengan nama Hosting Server) untuk menghemat sumber daya.
- Browser memasuki “ruang” google.com pada hosting server, dan meminta konten dari google.com kepada penyaji konten.
- Data dikirimkan kembali ke pengguna.
- Ketika data sampai, maka browser menampilkan data yang didapatkan kepada pengguna.
Perlu ditekankan bahwa langkah-langkah di atas merupakan langkah yang telah disederhanakan, dan hanya mencakup satu bagian dari browser: pengambilan data dari server. Bagian ini bahkan adalah bagian yang paling sederhana dari sebuah browser, karena sebagian besar pekerjaan dikerjakan oleh jaringan Internet. Kegunaan utama (dan tugas tersulit) dari sebuah browser ialah menampilkan halaman web. Penjelasan mengenai hal ini akan diberikan pada bagian selanjutnya.
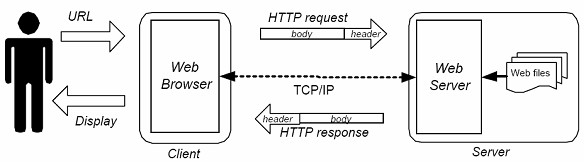
Sampai pada titik ini, kita dapat melihat bahwa web merupakan kumpulan dokumen masif dalam jaringan yang dapat diakses kapanpun, selama kita terkoneksi dalam jaringan tersebut. Untuk pengembangan web sendiri, terdapat dua komponen penting, yaitu: komponen server yang menyajikan halaman kepada kita, dan komponen klien yang menampilkan halaman yang disajikan oleh server ke pengguna. Komponen server dikenal dengan nama web server, sementara komponen klien dikenal dengan nama web browser. Contoh dari web server adalah Apache dan nginx, sementara contoh dari web browser yaitu Internet Explorer dan Mozilla Firefox.
Karena memiliki dua komponen dalam pengembangan, tentunya pembangunan sebuah website akan memerlukan pengembangan dari kedua sisi. Seorang pengembang web yang handal setidaknya harus dapat melakukan pengembangan klien dan server, meskipun banyak pengembang yang memiliki spesialisasi pada satu sisi saja (misalnya penulis lebih menguasai pengembangan server, meskipun tetap harus memiliki pengetahuan yang mumpuni pada sisi klien). Mempelajari web, menurut penulis, lebih baik dilakukan mulai dari sisi klien terlebih dahulu, karena pengembangan pada sisi server tidak dapat terlepas dari pengembangan sisi klien. Ingat, tujuan akhir dari server ialah untuk menghasilkan halaman web kepada pengguna, yang adalah sisi klien.
Sumber :
https://bertzzie.com/knowledge/desain-web-dasar/MengenalDuniaWeb.html
http://www.nyekrip.com/cara-web-bekerja/
http://mawaddawarahmah.blogspot.com/2011/04/web-browser-dan-cara-kerjanya.html
https://foreverma.wordpress.com/2009/10/09/361/